Gaggia
Sito
Nuovi contenuti e UX Design
per un sito in linea con l’immagine coordinata del Brand.
L’obiettivo era ridisegnare il sito di Gaggia Milano, specificatamente dedicato al ramo aziendale delle macchine da caffè a uso domestico.
Dopo una fase di analisi preparatoria, è emerso che il punto debole era principalmente la mancanza di informazione, laddove non veri e propri malfunzionamenti tecnici.
Considerando l’orientamento B2C del progetto, abbiamo deciso di aumentare al massimo la mole di informazioni veicolate e di introdurre la facoltà di confrontare i diversi apparecchi, così da permettere una scelta quanto più possibile corretta e consapevole da parte dell’utente.
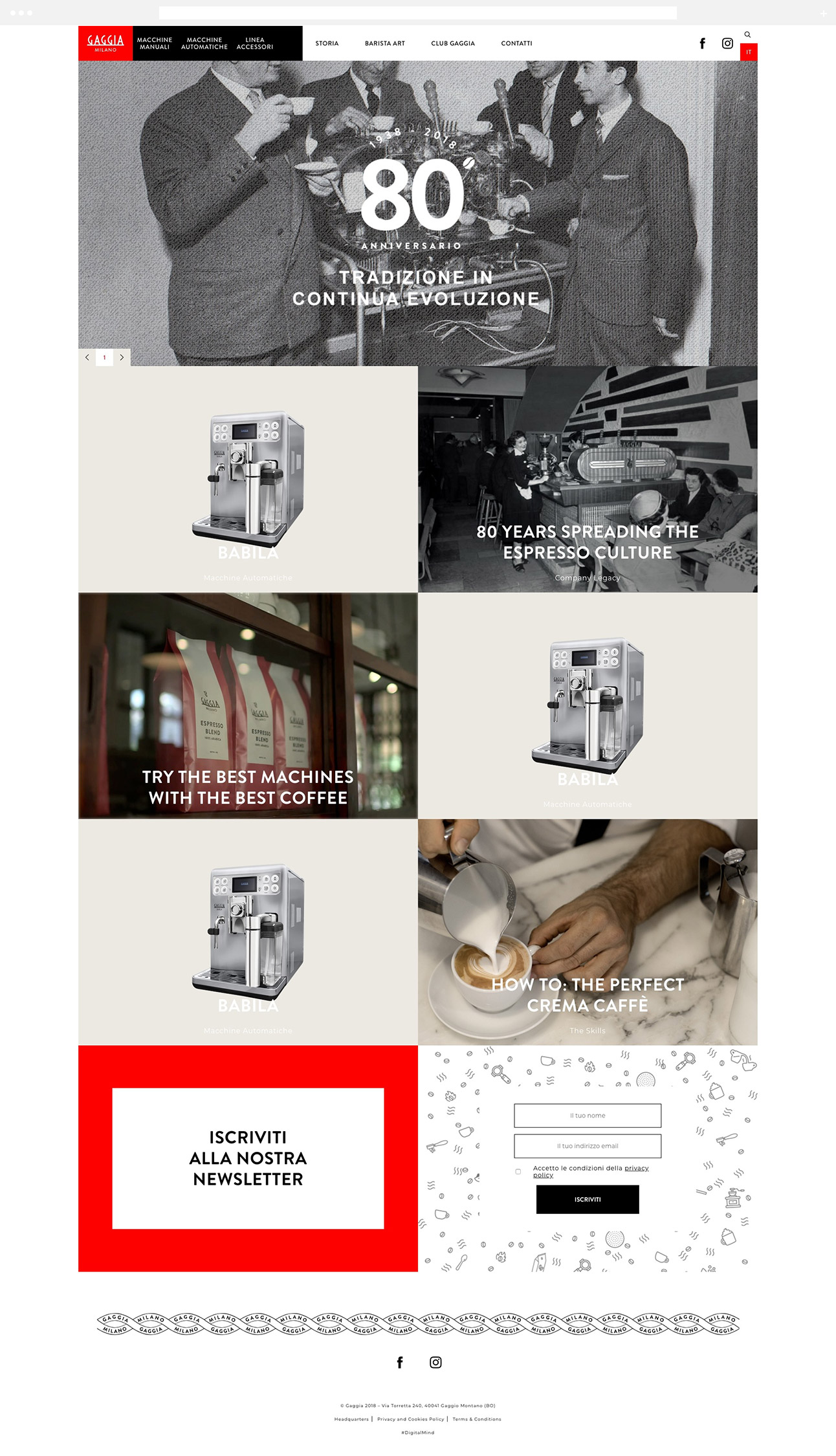
Quel che è risultato è stato in pratica un sito e-commerce, mancante solo del finale processo di acquisto online.



L’Identità del Brand e i suoi materiali,
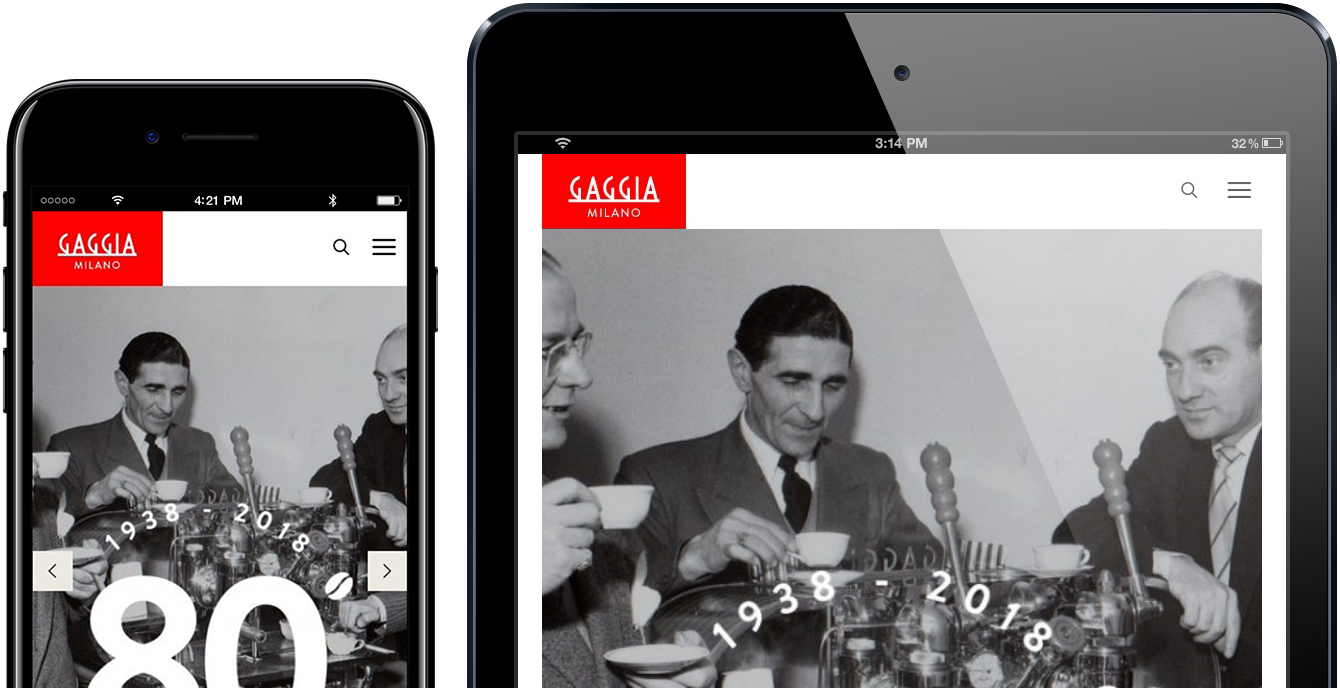
adattati al contesto
Il materiale, fossero foto, testi, render, icone e palette colori, era essenzialmente già in possesso dal cliente.
Dovevamo solo farne il miglior utilizzo possibile.
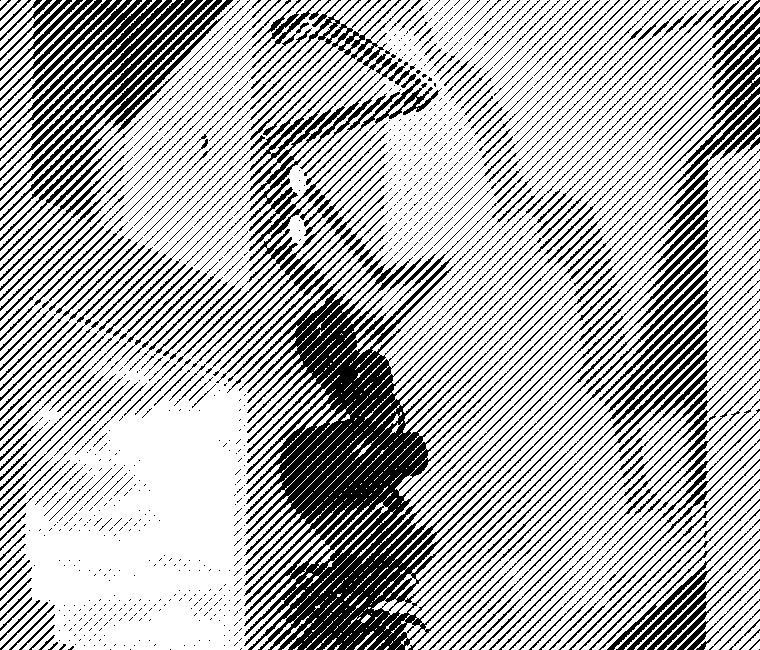
I render in alta risoluzione pertanto sono stati ritagliati e ingranditi per far emergere i dettagli e funzionalità delle macchine.
Le foto d’archivio storico sono state modificate sotto un unico stile coerente per tutto il sito.




Comporre le icone per creare una texture
Convertire un catalogo prodotti in rete poteva essere sufficiente a creare il sito, ma non a chiamarlo un progettodi web design.
Volevamo mettere una firma, una personale interpretazione di Gaggia.
Le linee guida del brand ci sono state utili in tal senso: certe variazioni del logo, la scelta tipografica e alcuni elementi decorativi previsti, suggerivano un certo stile hipster/retrò.
Abbiamo deciso di marcare questo approccio singolare e di lavorare sull’iconografia per creare una vera e propria texture da applicare qui e là all’occorrenza.