Gaggia
Website
New contents and UX for a website
respectful of the Brand coordinate image.
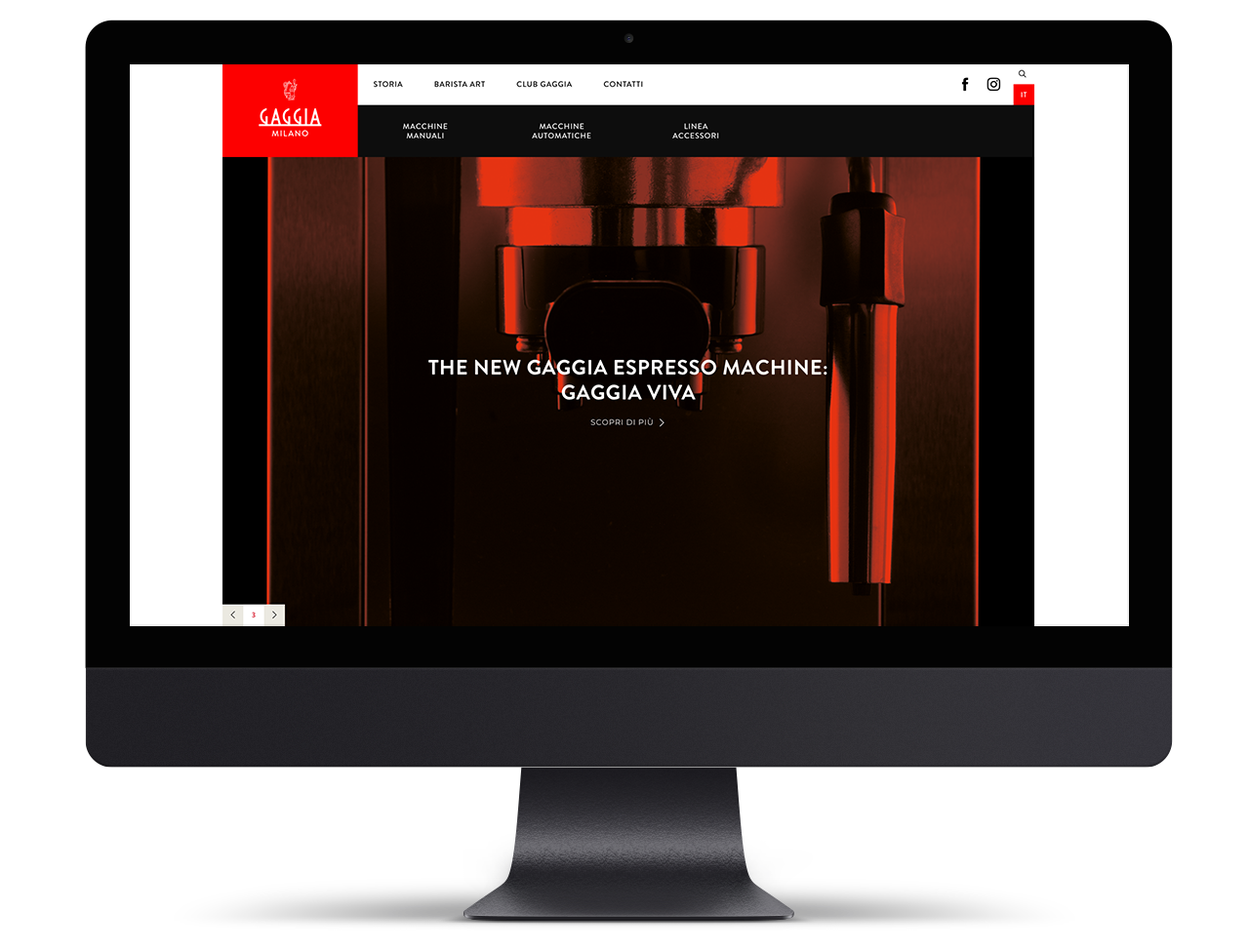
We were asked to re-design the Gaggia Milano website, in more detail for the brand branch related to the home coffee machines.
We started from the analysis step, browsing the former website to get where the weak points stood, where information was missing and the functionalities failed.
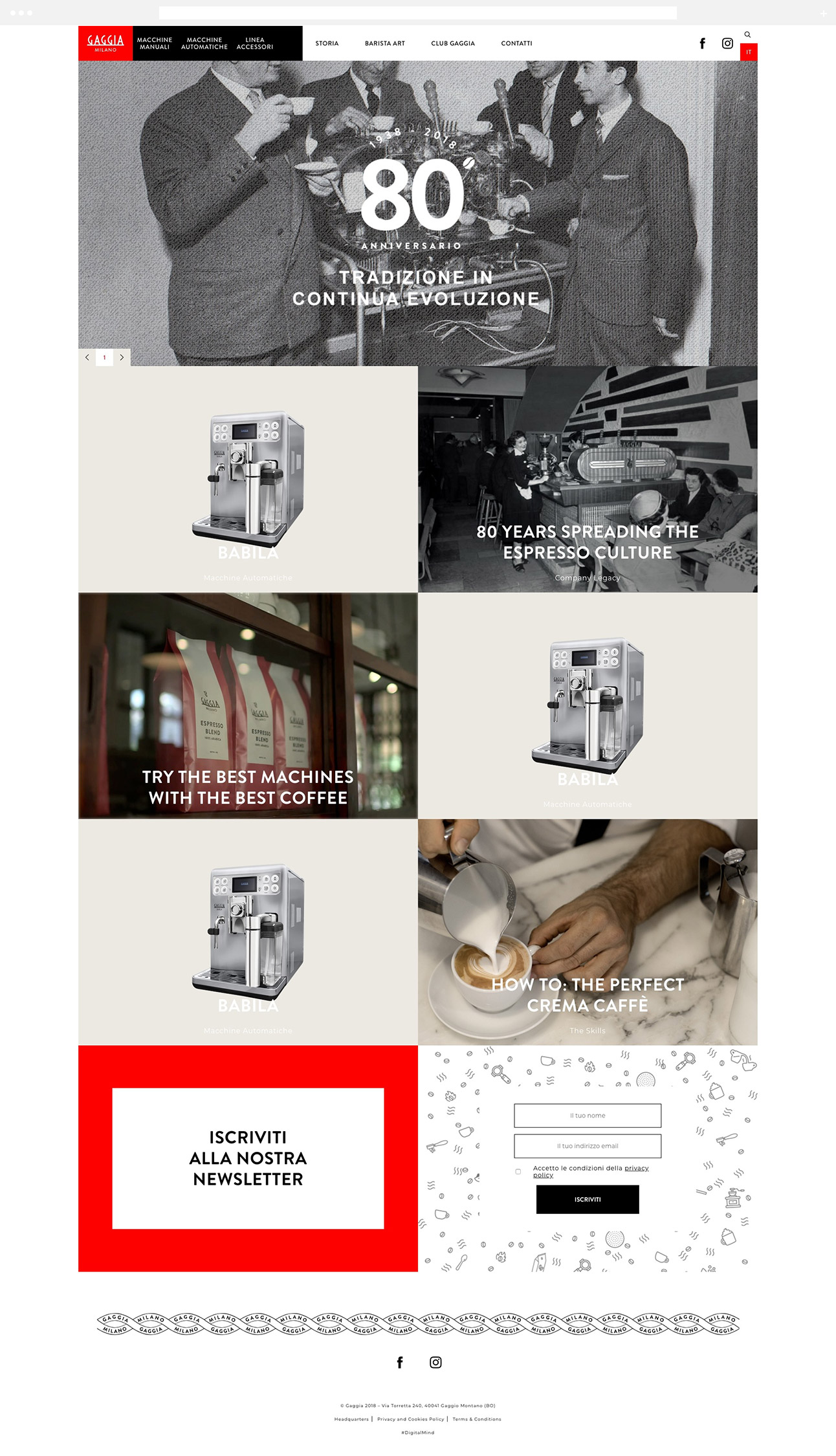
Considering the b2c function, we decided to expand the model informations and thought we should allow a complete comparison between different machine models, to drive the audience to a more aware choice.
It ended working on a ecommerce website, just lacking the purchase final step.



The Brand identity and materials…
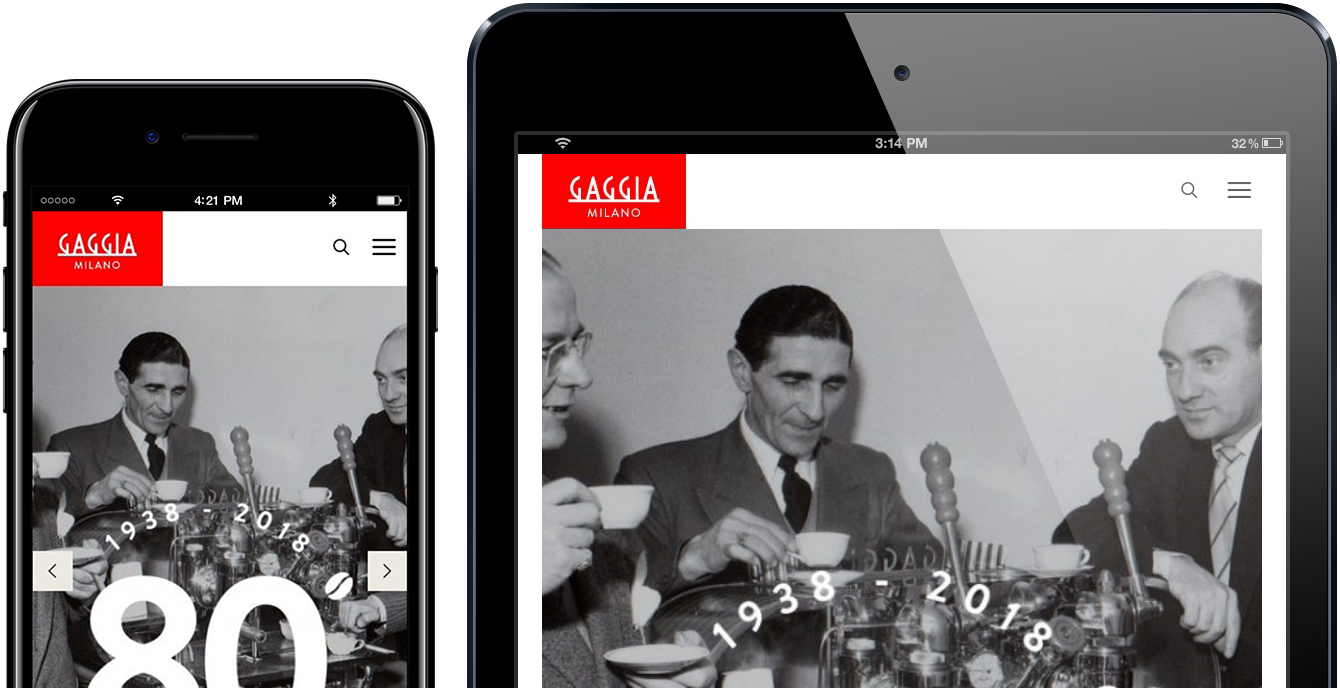
adapted to context.
We worked mainly on the client’s pre-existing materials, photos, texts, renders, icons and colours,
trying to get the best out of them.
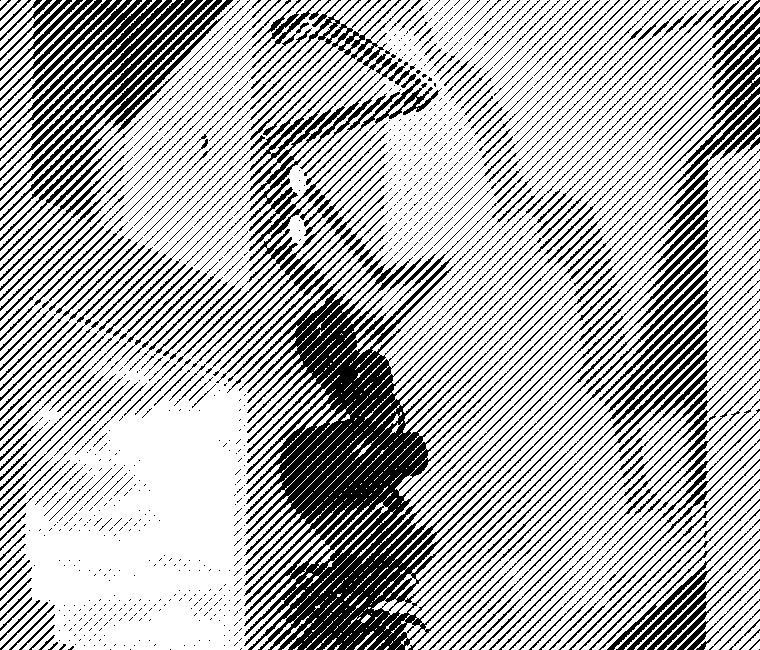
Large product renders got zoomed and modified in order to focus on functionalities and specific details.
Archive pictures were modified to create a unique and coherent language throughout the whole website.




Expand icon use to create textures.
Converting catalogues into html pages wasn’t really enough, not enough to be a web design project.
We needed to add our touch, our personal Gaggia interpretation.
The corporate image traced a certain modern hipster/retrò style, if you focus on logo variations, on typography choice, on few decoration elements.
Therefore we decided to stick to this approach, and this peculiar style and working on iconography to come up with a sort of corporate texture.